何謂Node.Js
Node.js 是一個可以在Server端運行 JavaScript 程式碼的運行環境,
在Node.js 出現之前,大部分對於 JavaScript 程式碼的認知就是只能在瀏覽器中運行的。
對於 Vue.js 前端框架,要藉由CLI的開發方式,則需要透過Node.js 來實現。
這邊是在 Windows OS上安裝 Node.js 的。
下載 Node.js
Node.js 官方網址如下:
https://nodejs.org/en
要使用 Vue CLI(Command-Line Interface)開發模式,切記至少需要 Node.js 版本 16.0 以上。
當你把已下載好的 Node.js 在 Windows 上安裝的*.msi 文件給執行完安裝後,持續下一步。
就可以在 Windows 選單中找到Node.js。
可以開啟cmd下指令 node --version來確查當前的node.js版本
在Vue3開發專案的創建方式有以下幾種
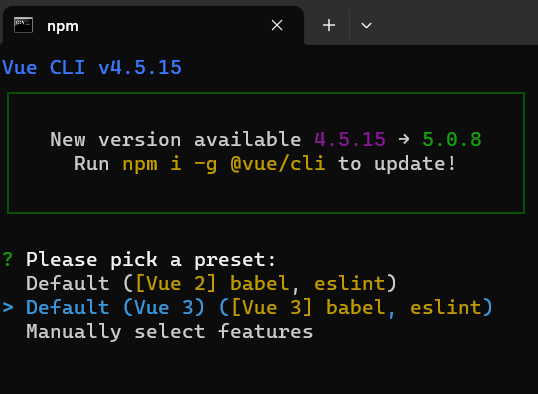
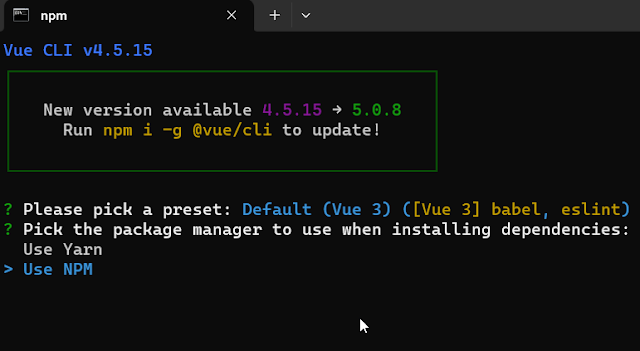
方法1.藉由vue-cli
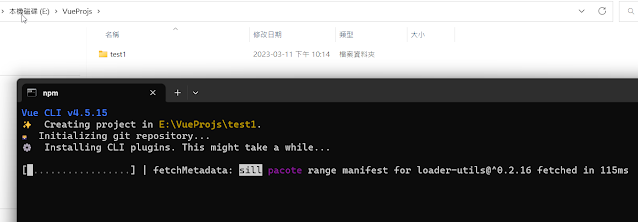
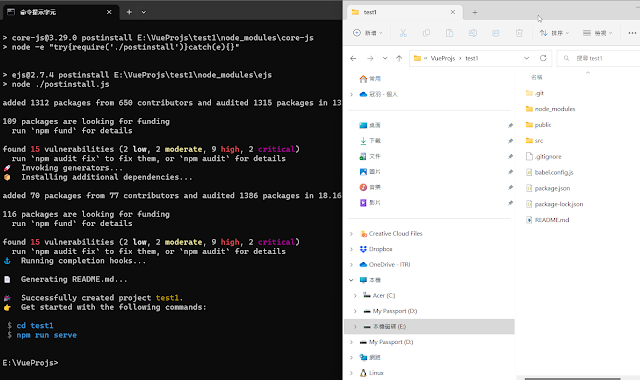
vue create 專案名稱(也會自動建立目錄)
尚未安裝的在補安裝好vue cli
npm install -g @vue/cli
或 npm install --global @vue/cli




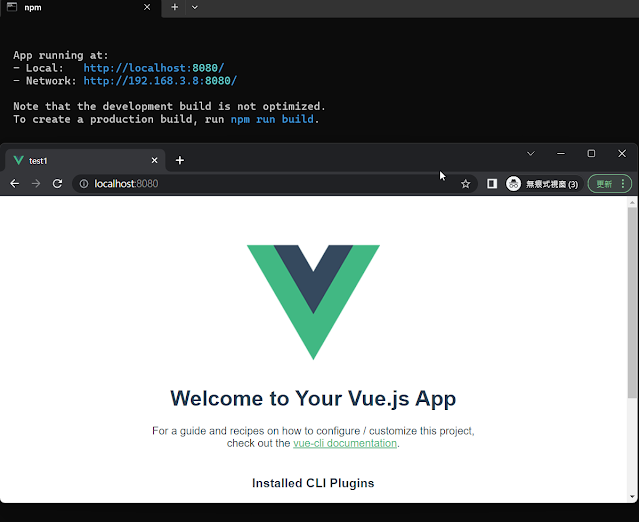
要運行在透過npm run serve即可
Vue怎麼全域性下載最新都只能安裝到2.9.6?
主要可能原因在於
Reason1.我們本機採用的npm (nodejs)版本可能過低的關係
vue-cli3本身至少要 nodeJs ≧ 8.11
Reason2.還有一點就是套件名稱vue-cli 最高只到2.x版的Vue
新版的Vue3.x 對應cli 套件名稱有更換!!!
不能用
npm install -g vue-cli
要改用
npm install -g @vue/cli
這邊要先釐清一下
Vue3.0 跟Vue-Cli3 是不同的
也沒有所謂的Vue4只有最新出到Vue-Cli4.x多的本身還是給Vue3.0開發用
方法2.使用vue官網cli工具,會透過Vite來創建
npm init vue@latest
會自動安裝並執行create-vue
方法2專案創建方式
vue create 專案名稱(也會自動建立目錄)
產生vue前端專案目錄後就可以去命名專案名稱要叫捨麼
比方可能暫時這邊取名為vue-project
是否用typeacript->這邊先暫時不要
(預設可直接都enter移用No的選擇)
緊接著cd vue-project後
下npm install
等相依套件下載完
執行npm run dev就可跑起vue專案
常見vscode插件配置
Vue 3 Snippets
https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
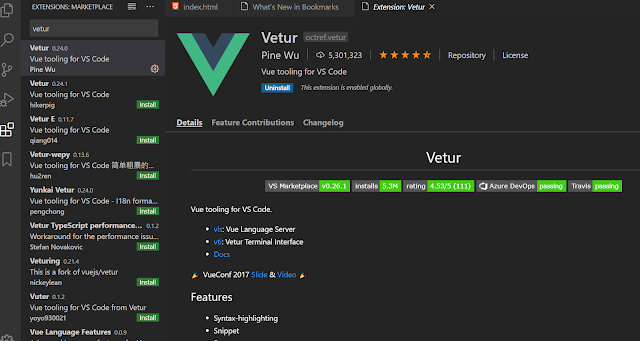
vetur
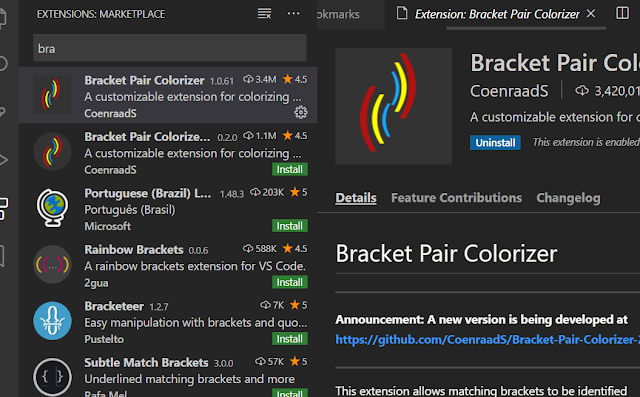
另外還有兩兩括號加深顏色提示
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-03-nodejsclivuevscode.html
